Subscribe
Be the first to know about our latest posts.
Explore Icreon’s Enterprise Web Development Services.
Choosing the Right Technology Stack for your Next Project
For any web application development project, the most important thing to decide is the right technology stack. Why? Because creating a digital product is not just about designing a compelling UI and an easy to navigate UX; it is about designing a robust, secure, and maintainable digital product. Therefore, choosing the right technology stack is one of the keys to ensure the success of web apps or software as a tech stack has a direct impact on the performance of your web application.
In this guide, we’ll walk you through the anatomy of tech stack and top secrets of choosing the best tech stacks for your web application. Let's dive in.
What is a Tech Stack for Web App Development?
Technically, a tech stack is a compilation of programming languages, frameworks, databases, and tools that are used to build software or digital products. In the context of web development, it is a combination of specific tools and technologies that make the web application functional.
The technology stack for web development is categorized into front-end (client-side) and back-end (server-side) development. The tools involved in both categories differ yet synchronize to function as a standalone unit. Both front-end and back-end development stacks are crucial while considering web apps development.
Tech Stacks for Front-end Web Development
The front-end, or client side, refers to the interface where users interact with the application. This component enables a web application to be visible on the internet browser. The front-end receives data from the server, processes data and responds to the user’s action.
Let’s have a look at front-end web development tech stacks:
1. HTML (HyperText Markup Language): It is a programming language responsible for displaying the structure of the content on the browser. This tech stack forms the basic structure of a website.
2. CSS (Cascading Style Sheets): It is a style sheet language responsible for defining the style (presentation) of the content which basically includes layouts, colors, fonts, and other static elements. CSS tech stack provides styles to format the content written in HTML language on the browser.
3. JavaScript: It is a scripting language used in the development to make web pages dynamic, intuitive, and interactive. Using JavaScript, you can embed animations forms, image carousels, and graphics or visuals to improve user experience of your website.
Front-end Frameworks
A front-end framework is a set of packages that contain standardized code organized in files and folders. These pre-written codes speed up the development process and add functional components, allowing developers to change the final design as per the app requirements.
The HTML and CSS components of the front-end are built using frameworks. Some popular frameworks for HTML and CSS include Bootstrap, Foundation, Semantic UI, Stylus for Node.js applications.
For JavaScript technology, popular frameworks include Vue, Angular, or React. JavaScript frameworks and libraries used in the development help web developers add more dynamic features to apps in order to enhance customer experience.
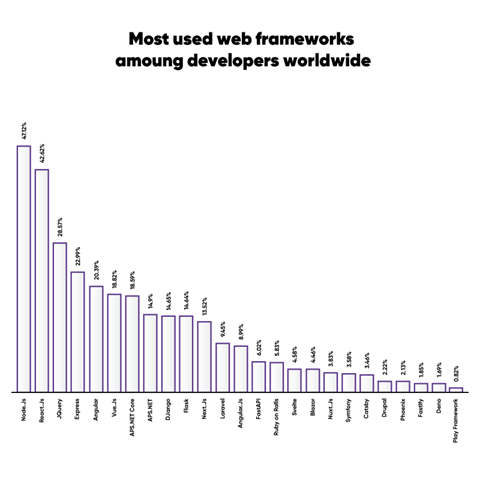
While choosing a JavaScript framework, it is important to count on the framework popularity because they offer off-the-shelf solutions, solve and document problems, and have an extended user base.
Given below are some popular frameworks that have large communities with many downloads
Tech Stacks for Back-end Development
The back-end, or server-side, refers to the logic part of an application which is not visible to the end-users. It involves business logic, database management, authentication, and synchronizations with the client component of a web app. The back-end of the application facilitates communication between each of its components to understand how and when to respond to users’ actions.
Let's take a look at some tech stacks for back-end development:
Programming Languages and Frameworks
As stated above, the back-end is responsible for the logic part in a web application. A programming language, also known as a technology, creates that logic for applications.
According to Popularity of Programming Language(PYPL) Index rating, the more a language tutorial is examined on Google, the more popular the language is assumed. Let’s take a look at the popular languages and frameworks.
As stated above, the back-end is responsible for the logic part in a web application. A programming language, also known as a technology, creates that logic for applications.
According to Popularity of Programming Language (PYPL) Index rating, the more a language tutorial is examined on Google, the more popular the language is assumed. Let’s take a look at the popular languages and frameworks.
Python (Django, Flask) Python is the top-rated language, which is applicable almost everywhere, from web applications to desktop-based programs. Development using Python language contributes to high-speed and high-quality with several libraries available online. It is the topmost choice for ML and Bigdata based applications.
PHP (Symfony, Laravel) PHP is yet another popular scripting language for back-end development. A large number of Content Management Systems (CMSs) are coded in PHP language.
JavaScript (NodeJS, MeteorJS, ExpressJS) is also used in back-end development. NodeJS, a popular JavaScript runtime environment that has gained huge recognition among developers, is continuing to gain more popularity.
Other Languages are also used for back-end such as Ruby (Ruby on Rails Framework), C# (.NET Framework), Scala (Play Framework), and so on
Related: Top 5 Technologies That Will Reshape Web Development
Databases
Today, almost every web application asks for user details. So, databases are really important to record users’ data and create transactions with users. While choosing a database, you first need to know about different types of databases. There are basically two types of database technologies used in the back-end.
1. Relational Databases: Relational databases follow the requirements of ACID (atomicity, consistency, isolation, durability), which ensures data integrity and security of all the executed transactions and safety of all the changes made during successful transactions. These databases are perfect for developing financial applications where data security is a critical aspect. Some of the popular relational databases include MySQL, PostgreSQL, MS-SQL, and MariaDB.
2. Document-oriented Databases: This type of database management system provides speed, flexibility, and scalability. With this DBMS, you can store and process unstructured data. Moreover, document-oriented databases do not follow SQL standards, that’s why they are known as NoSQL databases. Each database uses its own query to work with data. MongoDB, one of the most popular DBMS of this type, added multi-document transactions in its latest version. It not only offers flexibility and speed but ensures data integrity as well.
Web Server
The web server’s main task is to process HTTP requests from client-side i.e., web browser or mobile app, and return the response. Therefore, the tech stack for the back-end must have a server to host the application. There are two most popular web servers including Nginx and Apache.
On top of that, back-end development also requires developers to choose an OS and back-end frameworks for their web projects.
Our Success with Web Development Tech Stacks
As a leading web development agency, Icreon has worked on various web application projects to deliver top-notch solutions. Our experts build perfect technology stacks for our client projects that ensure quality and speedy development process.
Sitecompli
A forward-thinking corporate real-estate compliance management company that provides a series of business intelligence, dashboarding solutions and risk management tools. At Icreon, we helped Sitecompli in building a robust reporting engine that consolidates and analyzes compliance data in real-time to provide in-depth reports and timely alerts.
Tech stack and components used:
Magrath Sheldrick LLP
A top-rated law firm providing immigration and employment law advice was looking to develop a modular architecture to respond to new customer needs and changing business landscape. Icreon has helped Magrath Sheldrick LLP in designing a customized web platform with service-oriented architecture. The new web application has rules engine, report builder, workflow creator, making the entire visa application processes centralized and faster.
Below mentioned tech stacks and components were used:
- MVC technology
- Azure Cloud – for better flexibility scaling and maintenance
- Blob - for storage of data in encrypted format
- Key Vault – for keeping securely the critical information
- SMS Integration – for sending OTPs to the users.
- Send Grid – For maintaining dynamic email templates.
- 2FA through different options (Google Authenticator, SMS and Email
- Google Vision API – OCR to get passport info automatically
H+K International
A leading manufacturer of kitchen equipment has modernized its business with an online storefront for their clients to explore its products and place orders. Icreon team helped H+K International to build a web-based enterprise solution that allows H+K to manage its clients, create & maintain product catalogs, inventory and processes. We also built a reporting engine to collect useful insights about their client behavior.
Following tech stacks and components were used:
- A middleware for data exchange between DB2 database and the new MS SQL database
- ASP.NET, C#, MS SQL, OBJECTIVE C
Related: 7 Actionable Ways to Enhance Your Website
Top 5 Secrets to Choosing the Right Tech Stack for your Web Application
Top 5 Secrets to Choosing the Right Tech Stack for your Web Application
There isn’t a one size fit all solution while choosing web development stacks. With so many technology options available for different components, it is a challenging task to choose the right one for your web project. Each tool has its own advantages and disadvantages and provides different results for different kinds of applications. Depending on your selection, you can make or break the functionality that you want to obtain in your application or software.
So, you must consider these 5 factors when choosing a web stack.
1. Project Type and Size
Ideally, large and complex applications need bigger tech stacks for effective synchronization and operations. Let’s dive deep into the application types and recommended web development stacks.
- Small/simple web applications – Small applications require easy to learn tools without additional libraries and tools. For such projects, you could choose Python-Django tech stacks. If you want a full stack option for small applications, Nodejs-React can be a great choice too.
- Medium web applications – Mid-sized projects like Govt. projects and stores that sell physical goods provide more functions that can be implemented using various frameworks. For such projects, full stacks like MEAN or MERN can work the best. MEAN is a popular tech stack that stands for MongoDB (database), Express.js (application framework), Angular (front-end framework), and Node.js (runtime environment). Whereas MERN is a tech stack containing MongoDB, Express.js, React/Redux, and Node.js technologies. Also, you can team up with an Angular web development company to help you build scalable, responsive web applications.
- Large/complex web applications – Applications including large trading platforms and social networks require a set of well-chosen technologies and programming languages. For these projects, it is recommended to choose core technologies like ReactJs, AngularJS, or Ruby and Rails and then combine it with other tools according to the functionalities you need in your web application.
2. Time to Market
If the project needs to roll out within a short time span, you need to select popular and well-tested tools that allow smooth third-party integrations and thus reduce the development time. MEAN is an ideal tech stack to cater to this purpose. You should not use C# or Java for time-bounded projects as these technologies take a longer time to develop.
3. Think about Scalability
It is always a good decision to roll out a web application with minimum features. However, if the need comes to scale it with your business expansion in the future, you should choose the right tech stacks that support scalability at the time of development. For these scenarios, Angular and Node.js are the top tools that make web applications scalable to keep up with the growing needs. Therefore, you can either choose MEAN or have a customized set of Angular and Node.JS tools.
4. Security
Security should be a prime concern when choosing a tech stack for your web application development. To avoid stealth and unwanted alterations of your data and sensitive information, choose the stack that offers end-to-end encryption of your framework. Here are some security concerns you can ensure when selecting and investing in the right tech stack:
- User interactions within the system are carried out through an application programming interface
- A secured authorization process is developed and maintained for each request
- Only Token-based access is provided for requests regarding the application programming interface for limited time duration and token validity
- Regular encrypted cloud backups are performed
- Infrastructures and frameworks are completely firewall-protected
Other than these specific details, prefer choosing such a tech stack for your application that allows easier configuration of your security policies.
5. Development and Maintenance Costs
The more popular the language or framework, the more extensive is the community and user base of developers. That’s why it is important to choose web stacks that are popular. There are two major benefits of it:
- You will find the developers easily.
- There will be less trouble building or maintaining the solution.
For example, you can set up a web server using JS and Rust. However, using JS will make the development task faster and better. While using Rust technology, it will take longer time to develop a web server since there are limited tools available. Therefore, choosing the popular technologies that have a vast dev community and documentation will let you save a significant cost of staff hours allocated during development.
6. Possibility of Integrations with Other Solutions
For most of the dynamic web applications, there is a requirement of third-party services to interact with applications to deliver different functionality to users. In such cases, the project relies on interactions with Application Programming Interface (API). Using software development kit (SDK) to facilitate such interactions fuels up and simplifies the development. An SDK is a full-suite software unit that enwraps everything developers need for a specific module in an app.
Note that SDKs are limited even for popular programming languages. Therefore, it is imperative to look at the documentation of the services used, for e.g., which languages have an SDK, and how complicated the development would be without an SDK.
Choosing the Right Tech Stack for Your Application
Different web applications require different tech stacks. There is no single such effective tool stack that will work for every project. While searching for a technology stack for your web project, keep in mind all the specifics that you want to obtain in your project. Involve your in-house development teams to study the tools carefully in tandem with project requirements.
At Icreon, we have industry rich experience working with popular tools and technologies that lay the foundation for a top-notch digital solution. Not only that, but we also have a knack of picking the right combinations of back-end and front-end technologies that suit the requirements of the app just right.
Our solutions architects consider your project requirements and suggest the best tools to bring your web ideas to life. Explore Icreon’s Enterprise Web Development Services.