Subscribe
Be the first to know about our latest posts.
Ready to explore our services?
How Does Jamstack Work?
As we enter another decade of digitization, the web is still evolving. That’s the great thing about technology—it’s rarely complacent. As demand expands, developers seek to ensure applications run faster, are more secure, and easy to scale. To support this trifecta of improvements, many organizations are turning to Jamstack architecture.
Jamstack structure includes critical tools and workflows that developers appreciate and boost productivity. But what does Jamstack mean? And is a Jamstack CMS (content management system) the right fit for you?
What’s the Jam? Breaking Down Jamstack Architecture
The Jam in Jamstack stands for JavaScript, APIs (application programming interfaces), and markup or HTML (HyperText Markup Language). Danish software developer and founder of Netlify Matthias Billman coined the term as a descriptor for “a modern web development architecture based on client-side JavaScript, reusable APIs, and prebuilt markup.”
-
JavaScript: Includes dynamic elements of website pages or user experiences; handled client-side.
-
APIs: Enables JavaScript to call content and experience, as necessary. Developers can use internal or third-party APIs. The critical difference here is that the abstraction is via server-side operation to provide reusable APIs.
-
Markup: Differentiates the architecture because of when the website renders the HTML. The core markup renders at build time, not run time. The HTML is ready to go once a user lands on the page. In traditional website architectures, this occurs dynamically on the server-side, which improves speed.
Jamstack web development leverages the fundamental principles of prerendering and decoupling to provide the benefits of faster, more secure, and scalability.
Prerendering in Jamstack
Prerendering in jamstack web development means generating the markup view before it’s required. This process occurs during the build instead of on-demand. If the content prerenders, web servers don’t have to perform the activity for each individual request continuously.
The front end is prebuilt, featuring highly optimized static pages and assets. A CDN (content delivery network) can then serve the site directly. With this setup, your organization can reduce costs, complexity, and risk associated with dynamic servers.
Decoupling
In decoupling, there is a clear separation between systems or services. By decoupling each system necessary to run a website, your team has individual components, which can be changed or upgraded independently.
So, What’s the Stack?
The “stack” part of Jamstack describes how technologies are combined to deliver an optimal user experience. It’s a play on the familiar term of tech stack, a technology ecosystem. It’s the set of tools developers use to build web or mobile applications. In the case of Jamstack, it’s a combination of programming languages, frameworks, and other technologies. The individual parts of the stack work together to deliver the user experience when someone visits a web page or app.
What are the Benefits of Jamstack?
A Jamstack architecture provides many benefits for website performance and project workflows. Jamstack can often solve issues that our clients often to bring to us, including:
-
Slow website loading, which can impact SEO, conversions, and bounce rate.
-
Lack of flexibility with templates on applications like landing page builders.
-
Need to consolidate CMS solutions across the enterprise, which may be using different systems for different websites as well as mobile experiences.
-
Security flaws and vulnerabilities.
-
Expensive hosting structures that bloat budgets without any true ROI.
Jamstack can address all these challenges. Here’s a breakdown of why your business may want to transition to a Jamstack CMS.
Boosting Speed
Attention spans are short, and users expect a fast load. If your page doesn’t render fast, you’re likely to see a higher bounce rate. According to Google, if page load time goes from one second to five seconds, the probability of a bounce increases by 90 percent.
Many things impact website page load speed, including heavy CSS and JavaScript use, low-performing servers, bad code, excess of widgets or plugins, and hotlinking.
Jamstack tackles these speed killers. Sites using it are fast because of prerendered and static markup and CDNs. There are no clunky elements causing slowdowns. Jamstack websites seem instantaneous. There’s plenty of research to prove it, as well.
One study from 2019 looked at a few components of page speed and compared Jamstack to traditional CMS platforms.
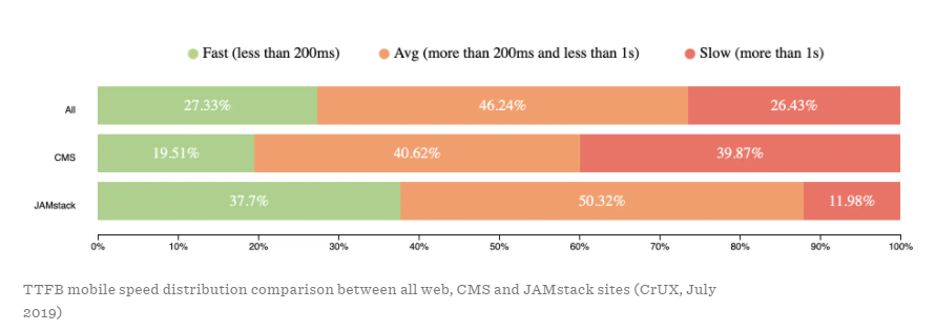
Measurement One: TTFB (Time to First Byte)
TTFB describes the time a browser waits to receive the first bytes of the response from a server. The range for this is 200ms to one second.
Traditional CMS platforms did not fare as well as Jamstack. For Jamstack, 88.02% of the time, this occurred faster than or the average time for TTFB. Standard CMS only did so 60% of the time.
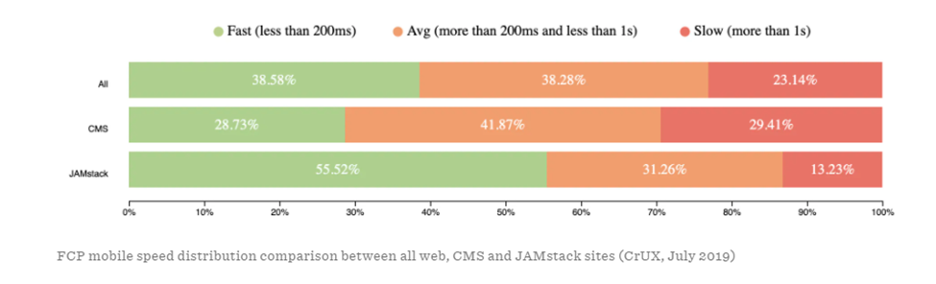
Measurement Two: FCP (First Contentful Paint)
FCP measures the point when text or graphics first render on the screen. Again, Jamstack outperforms other CMS structures. The range for this is also 200ms to one second.
Jamstack websites were faster than or had an average time, 86.78% of the time; other CMS platforms met this only 70.6% of the time.
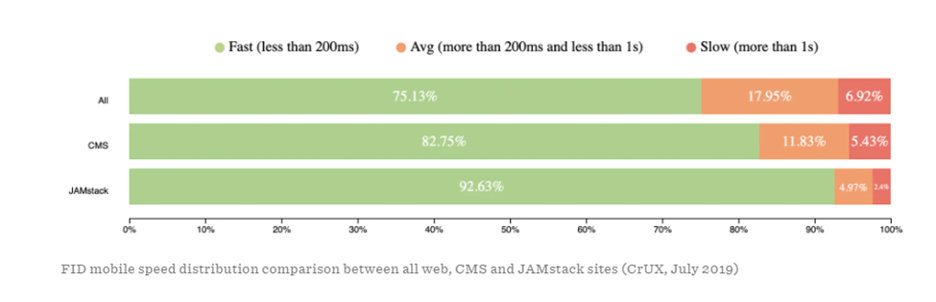
Measurement Three: FID (First Input Delay)
FID represents how fast web pages respond to user input, such as clicks or scrolls. The acceptable range for this metric is also 200ms to one second. Jamstack performs exception in this category, exceeding or equal the optimal time 97.6% of the time. Other CMS applications only did so 94.58% of the time.
Greater Cyber Security
Security is a challenge and concern for every organization. Cyber-criminals become more sophisticated every day in their use of tactics to breach websites. Jamstack architecture can give a security advantage.
The architecture simplifies hosting infrastructure because fewer servers and systems are involved. Jamstack serves up pre-generated pages and assets for read-only hosting, which minimizes the threat of attack vectors.
There is an inherent vulnerability when a connection to a web server or database is necessary to access data to render a web page. Jamstack has a static markup, so there’s no weak spot.
Stability and Reliability
Stability and reliability are a key priority for your applications and a specific focus for those organizations that employ DevOps frameworks. Stability and reliability are objectives because downtime of any digital product can lead to financial and reputational harm.
Legacy systems don’t allow your development team to really manage stability and reliability. It’s a bit of a ticking clock because it’s when not if something goes down.
With Jamstack, the users’ access is of the static markup via CDNs. The complexities of servers and databases are no longer a concern. Jamstack provides confidence with a very stable architecture.
Scale Without Constraints
Scaling website applications can be complicated, and Jamstack web development really excels here compared to traditional architectures. With Jamstack, you’re not worrying about web application and database servers. Instead, delivery is straightforward via CDNs and edge computing. Scaling with Jamstack is also much more cost-effective than database-driven applications.
Serviceability That’s Easy and Less Costly
Serviceability describes how easy or hard it is to service a component with the resources available within a certain timeframe. This is key to designing, building, and maintaining Jamstack applications.
Jamstack relies on best practice approaches for each area of the process, design, development, content creation, and other digital marketing needs. Design is component driven, and design systems have detailed documentation for designers. Jamstack developers can leverage automated builds. Content creators appreciate the structured, reusable content blocks, live previews, and smart media management.
If you are still using the most common, standard CMS platforms, there could be a high cost associated with serviceability. According to a survey of professionals, developers aren’t in love with these platforms at all, and these CMSs feature on the most dreaded list.
Simplicity Serves Everyone Well
The more complex digitization gets the more problems that arise. Simplicity is easy with Jamstack. In comparison to alternatives, Jamstack simplifies so many things. It does not mean there is not some multifaceted stuff going on, but the user experience on Jamstack is simple, as is servicing and scaling it. We all think it’s relatively easy to use our smartphones or drive our cars. We are aware that this does not mean the technology is simple, but our perception of interacting with it is.
Portability Is Possible
If your organization has ever migrated a website from one hosting service to another, then you know how painful it can be. Since Jamstack relies on pre-generation, your team can easily port it to a new host. Infrastructure won’t lock you in as it may now.
Jamstack Developer Flexibility
Developers can use a variety of tools to build Jamstack websites. Development teams can build with common, well-known tools.
What Is a Jamstack CMS?
A Jamstack CMS is possible through a headless CMS. A headless CMS is a backend only CMS, which means it’s a content repository that makes content accessible via a RESTful (representational state transfer) API for display on any device.
The reason this platform is termed “headless” is because it removes the front end of the website (the head) from the content repository (the body). The headless CMS provides an interface to add content and deliver it wherever it’s needed. This approach removes the constraints of how and where content gets displayed, focusing only on storing and delivering content.
Should You Transition to a Jamstack CMS?
The description of a headless CMS and how it works sounds very similar to Jamstack. Multiple CMS platforms allow you to build with Jamstack. One of the best-integrated platforms to use with Jamstack is Sitecore. Jamstack frees Sitecore developers from the challenges they face-page speed, security, and scalability.
Developers can statically render the entire site during the build. They can deploy the files to any delivery platform. The approach also lets the browser control dynamic functionality.
Netlify, the company started by Jamstack’s inventor, and Sitecore have an integration that delivers engaging sites, streamlined development, instant scaling at traffic surge, and predictable costs.
Is Jamstack Architecture for Your CMS?
Jamstack stacks up very well compared to other architectures. It is strong performance in some of the most important areas—performance, security, and serviceability—make it an option your organization should consider.
Using it as the building blocks of Sitecore is something Icreon has extensive experience in, helping global companies deliver personalized content at scale. Get in touch today to see why Jamstack is a superior technology tool.